Table of contents
Once you start learning JavaScript declaring variables is the first thing you learn and it can be done using 3 ways - var, let and const
It can be confusing at first to understand why someone would use one over the other to declare a variable, so in this blog post, I am gonna show you the differences between them.
Scope 🎯
Scope means where the variables are available to use. There are 3 types of Scopes in JavaScript.
Block scope - Variables declared inside a block
{ }cannot be accessed outside the block.Function/Local scope - Variables declared inside a function cannot be accessed outside the function.
Global scope - Variables declared outside a function are globally scoped and can be accessed anywhere.
Tip: Always declare variables in Global scope i.e at the top to avoid any confusion.
Before ES6, var was the only method to declare a variable. var declarations are Function scoped, meaning that any variable created with var can only be accessed within that function.
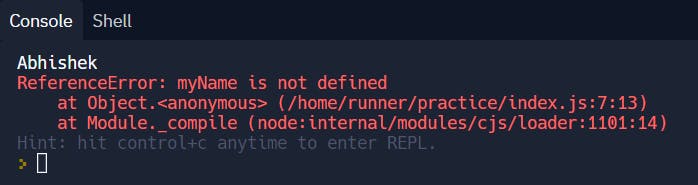
For example, in the below code variable myName is only available inside the function thus printing the variable outside will give you an Error.
function printName() {
var myName = "Abhishek";
console.log(myName); // Abhishek
}
printName();
console.log(myName); // error

let and const are Block scoped meaning they CANNOT be accessed outside a block {...} Anything within curly braces is a block.
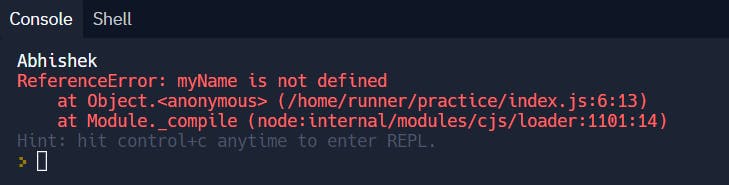
For example, in the below code myName is only available inside the block thus printing the variable outside will give you an error.
if (true) {
let myName = "Abhishek";
console.log(myName); // Abhishek
}
console.log(myName); // error

Redeclaring 🔊
var variables can be Redeclared i.e we can run the below code without any error which can cause many problems if you forget that you have already declared a variable with the same name.
// Redeclaring var
var fruit = "Apple";
var fruit = "Banana";
console.log(fruit); // Banana

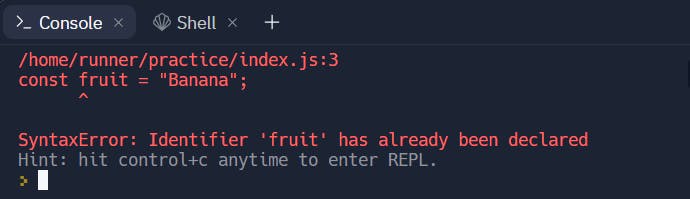
let and const variables CANNOT be Redeclared.
// Redeclaring
const fruit = "Apple";
const fruit = "Banana";
console.log(fruit); // error

Updating 🔄
var and let can be Updated.
// Updating var
var fruit = "Mango";
fruit = "Watermelon";
console.log(fruit); // Watermelon
// Updating let
let fruit = "Apple";
fruit = "Banana";
console.log(fruit); // Banana
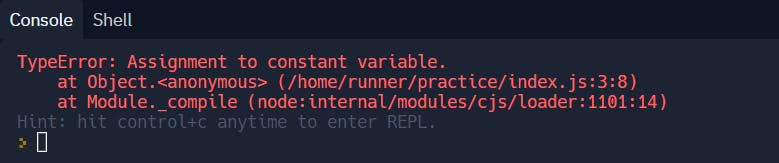
const CANNOT be Updated.
// Updating const
const fruit = "Apple";
fruit = "Banana";
console.log(fruit); //error

If a
constvariable is an object/ array, its values can be updated but not the whole object/array. Example below 👇
// Updating values
const user1 = { age: 18 };
user1.age = 20;
console.log(user1.age); // 20
const sports = ["Football","Cricket"];
sports.push("Basketball");
console.log(sports); // ["Football","Cricket","Basketball"];
// Updating whole object/array
const user = { age: 18 };
const user = { age: 20 };
console.log(user.age); // error
const sports = ["Football","Cricket"];
const sports = ["BasketBall","Hockey"];
console.log(sports); //error
Initialization 🔢
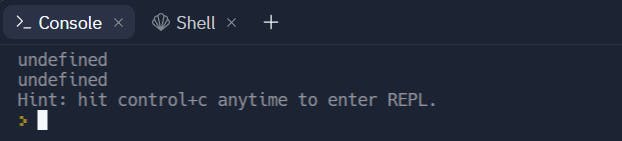
var and let variables can be declared without Initialization (assigning a value)**, having a value of undefined** by default.
var myName1;
console.log(myName1); // undefined
let myName2;
console.log(myName2); // undefined

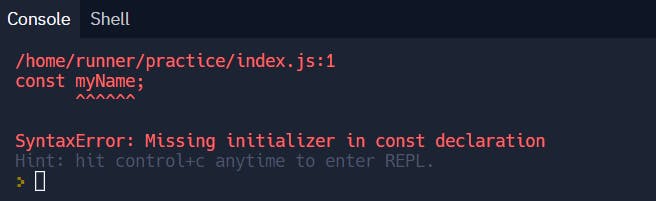
const variables CANNOT be declared without Initialization giving you a Missing Initializer error.
const myName;
console.log(myName); // error

Hoisting 🚩
In short, Hoisting refers to the process where the JavaScript engine moves all the declarations of functions, variables and classes to the top so they can be accessed without initializing a value i.e the variables are available to use even before they are assigned a value.
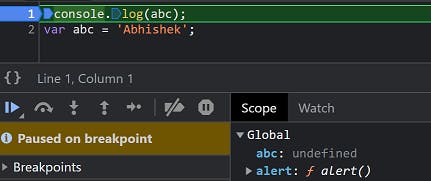
var variables are hoisted with a value of undefined
console.log(myName);
var myName = 'Abhishek'; // undefined

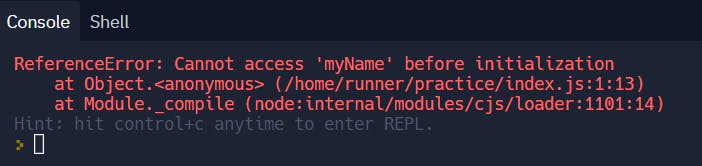
let and const are also hoisted but in the Temporal Dead Zone (TDZ) which is the time between the Declaration and Initialization of the variables, these variables need to be initialized with a value before they are used and so will give an Initialization error.
console.log(myName);
let myName = 'Abhishek'; // error
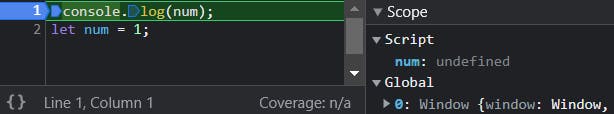
console.log(myName);
const myName = 'Abhishek'; // error


As you can see that let and const are hoisted in the Script a.k.a TDZ, and var is hoisted in the Global scope.
TL;DR 🙈
Always use
constinstead ofletunless you want to change the value.Define all variables at the top of the scope.
Do not use
varunless you have a specific use case.
| var | let | const | |
| Scope 🎯 | Functional | Block | Block |
| Updating 🔄 | ✅ | ✅ | ❌ |
| Redeclaring 🔊 | ✅ | ❌ | ❌ |
| Initialization 🔢 | ✅ → undefined | ✅ → undefined | ❌ |
| Hoisting 🚩 | ✅ → Global | ✅ → TDZ | ✅ → TDZ |
Hopefully, now you know the key differences between var, let and const